Frontend developer with eye for design
🧩 Frontend developer with eye for design
Company: BeastScan
Location: Remote
Type: Freelance / Part-time / Full-time (open to discussion)
🌍 About Us
BeastScan is a smart QR-based platform that lets users create dynamic QR codes linking to websites, payment portals, lead generators, business cards, and more. We’re a small, experienced team with a strong technical foundation and a passion for practical, beautifully executed digital products.
We’re currently building a suite of small but powerful web applications, including booking plugins, newsletter signup forms, and other interactive tools. We’re looking for someone to help bring our frontend experiences to life.
🧠 What You’ll Do
- Build user-facing interfaces using HTML, CSS, JavaScript, and Twig (Standalone and Symfony’s templating engine)
- Use and customize existing templates (e.g., Bootstrap, Tailwind)
- Polish and refine layouts, spacing, typography, and interactions
- Connect to APIs (using JWT authentication) and display dynamic data
- Work independently while staying aligned with our backend team
- Suggest UX improvements and enhancements
🚨 Important Note on Design: We don’t have a dedicated UI/UX designer. As our frontend developer, you’ll be expected to have a strong sense of design, ensuring professional, polished results by effectively using and customizing existing components and templates.
✅ Must-Haves:
- Strong skills in HTML5, CSS3, and vanilla JavaScript (ES6+)
- Experience with Twig templating
- Ability to integrate and display data from JSON APIs
- Familiarity with Stimulus.js, Alpine.js, or similar frameworks
- Good design sense and attention to detail
- Ability to work autonomously and collaboratively
🌟 Nice-to-Haves:
- Experience with TailwindCSS or Bootstrap
- Basic understanding of Symfony/PHP
- Accessibility and responsive design knowledge
💬 Communication
We value clear communication and independent thinking. You’ll have the freedom to take ownership of your work with the support of an experienced team.
🚀 Why Join Us?
- Work on real-world tools that people actively use
- Collaborate with a skilled and friendly team
- Enjoy flexible hours and remote work
- Opportunity for long-term collaboration
🌟 Self-Evaluation (optional but recommended):
Briefly rate your skills from 1 (low) to 5 (expert) in these areas to enhance your application:
- UX/UI (design intuition, visual polish, responsiveness)
- Implementation (HTML/CSS, JS, Twig templating)
- Backend Integration (API, JWT auth)
- Workflow & Collaboration (autonomy, communication)
- Testing (Jest, Cypress)
Include one short example or project you’re proud of related to these skills.
📩 How to Apply
Send us:
- A short intro about yourself
- Links to web apps or components you’ve built (showcasing design polish)
- Your GitHub, portfolio, or relevant examples
- Your availability and rate
just send it to our email at hello@beastscan.com
🧪 BeastScan – Frontend Developer Test Task
👋 Optional but Recommended:
If you’re applying and don’t have a strong portfolio yet, or if you want to stand out from the crowd, feel free to build a small sample web app based on the task below.
We’re not looking for perfection — just a clean, usable, and well-thought-out result that shows your skills with HTML, CSS, JavaScript, and an eye for frontend detail.
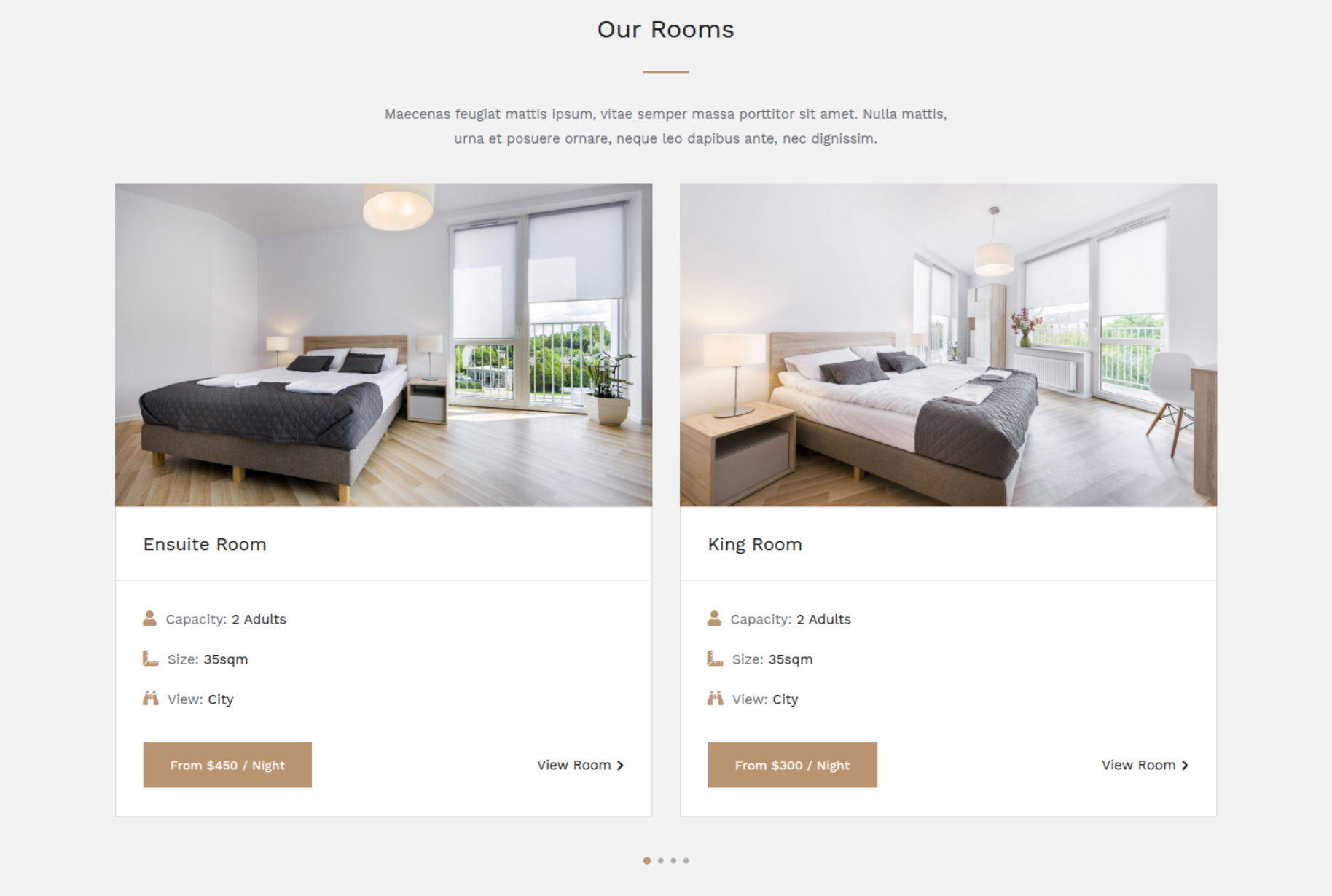
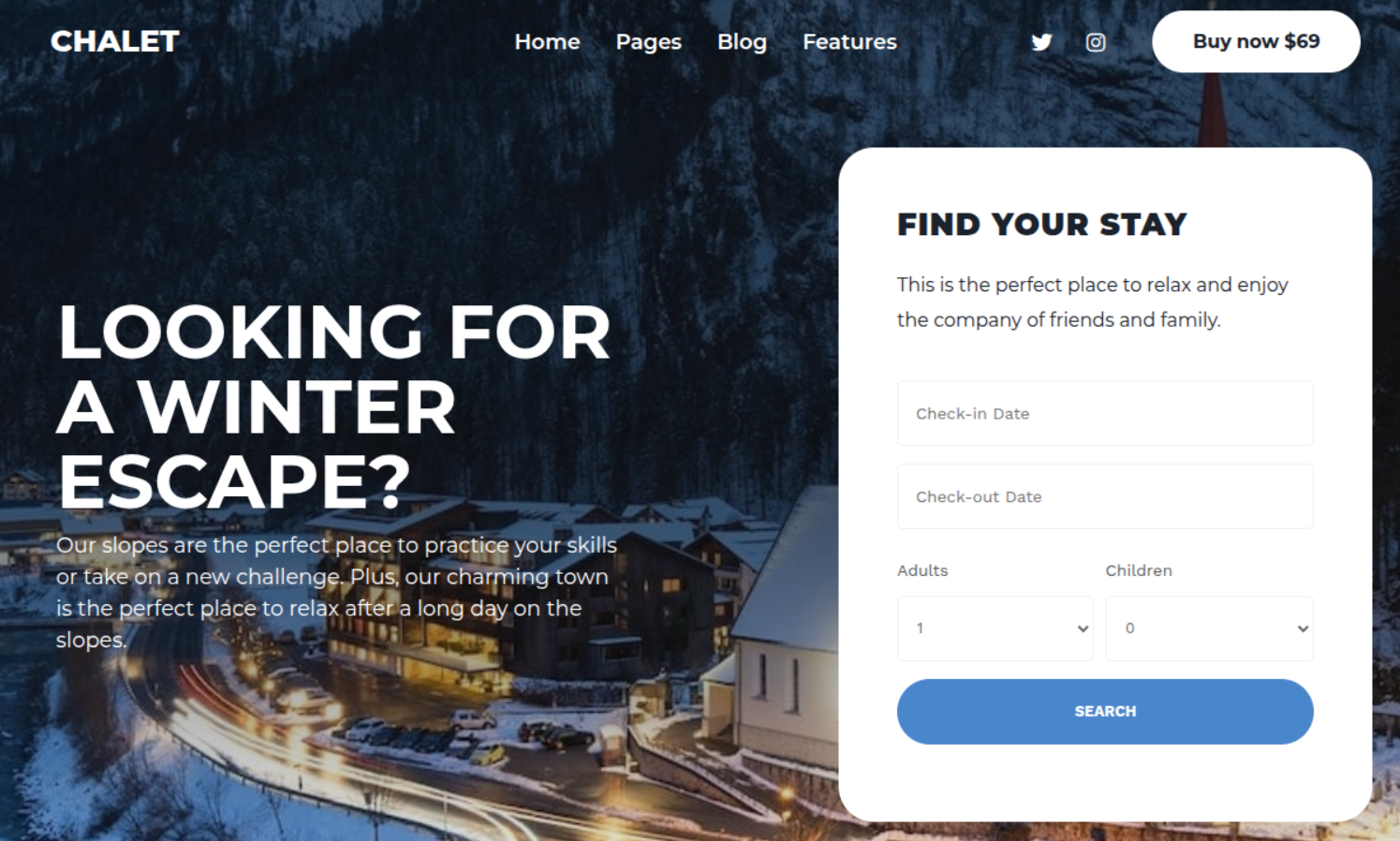
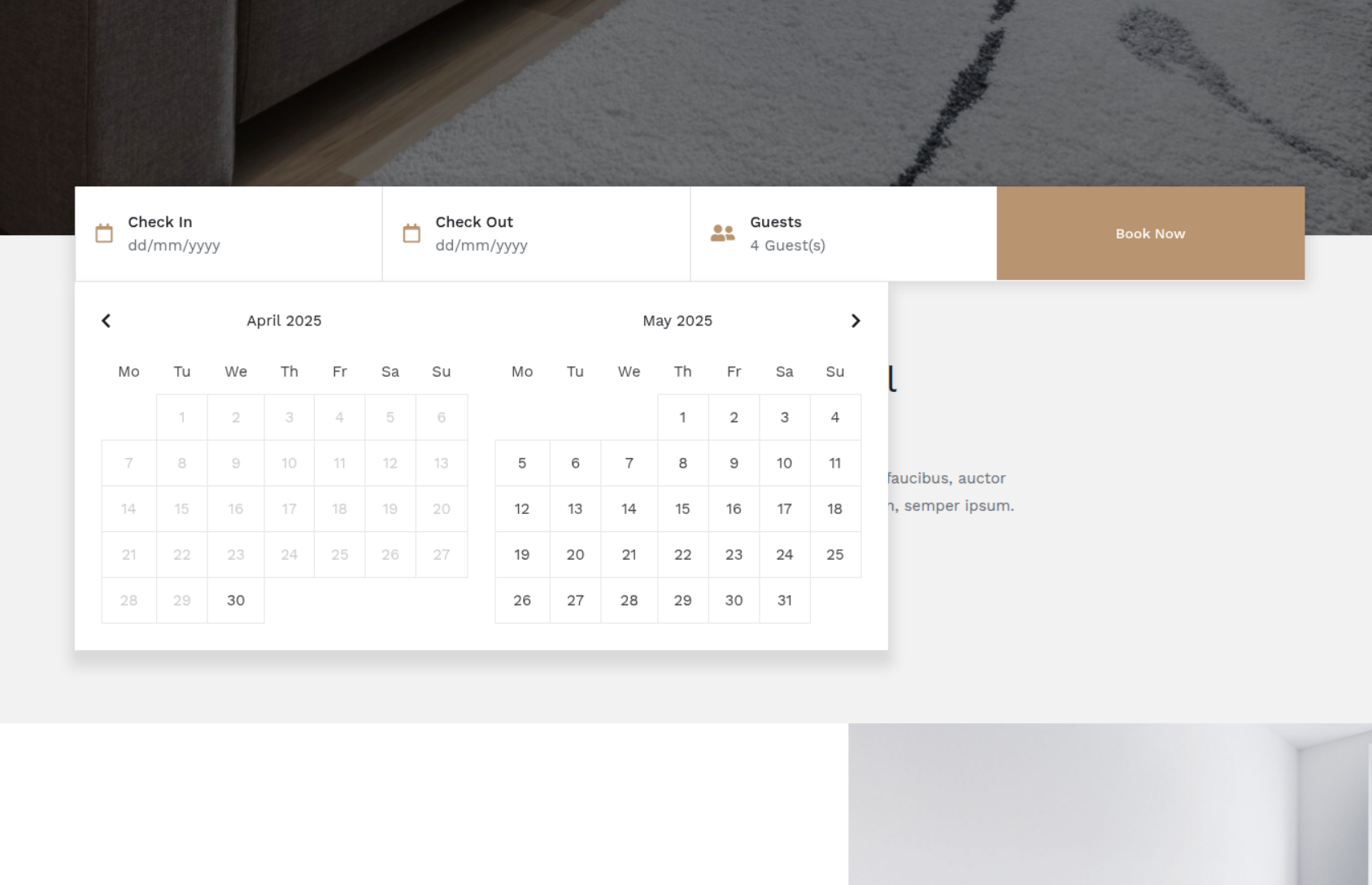
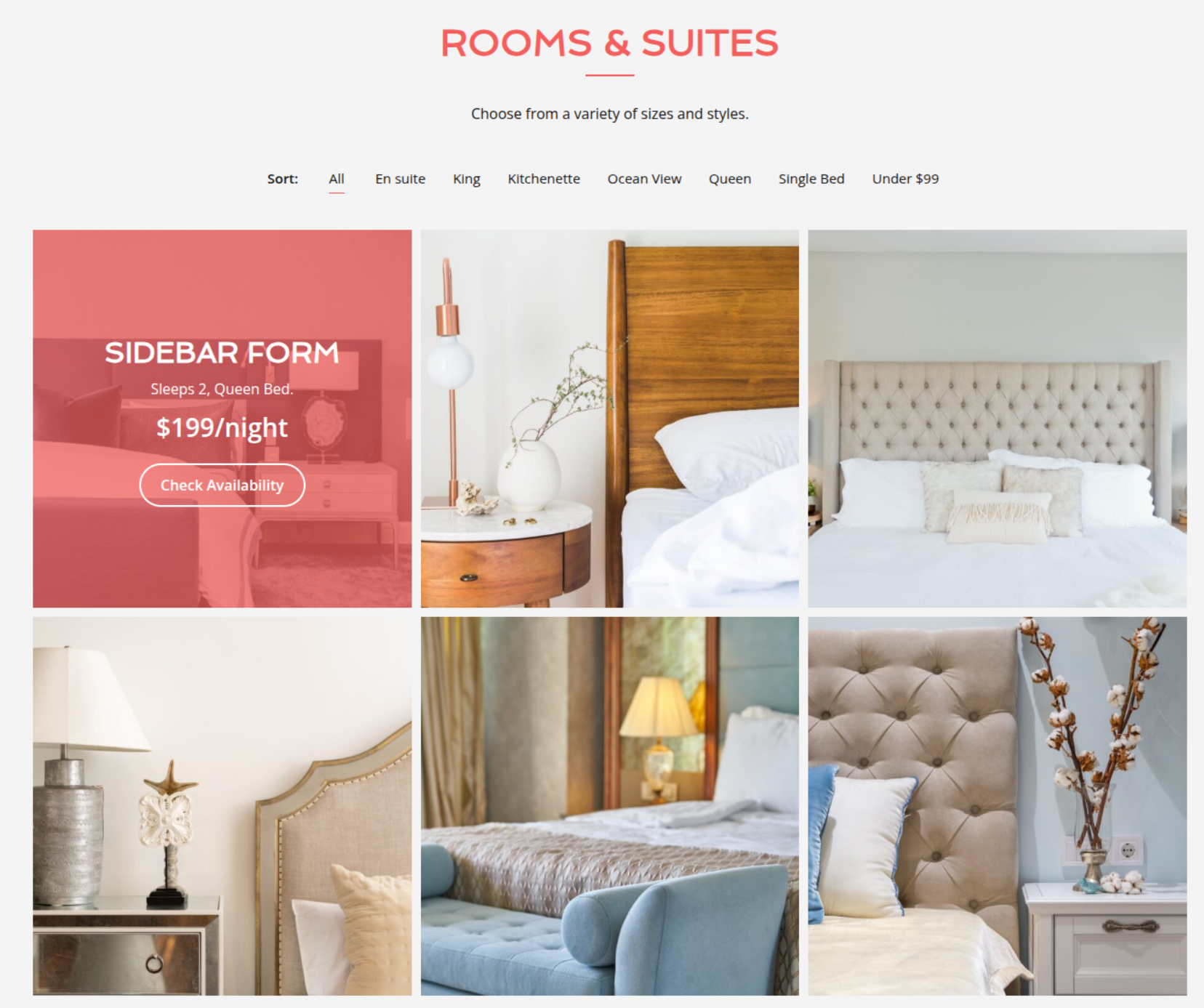
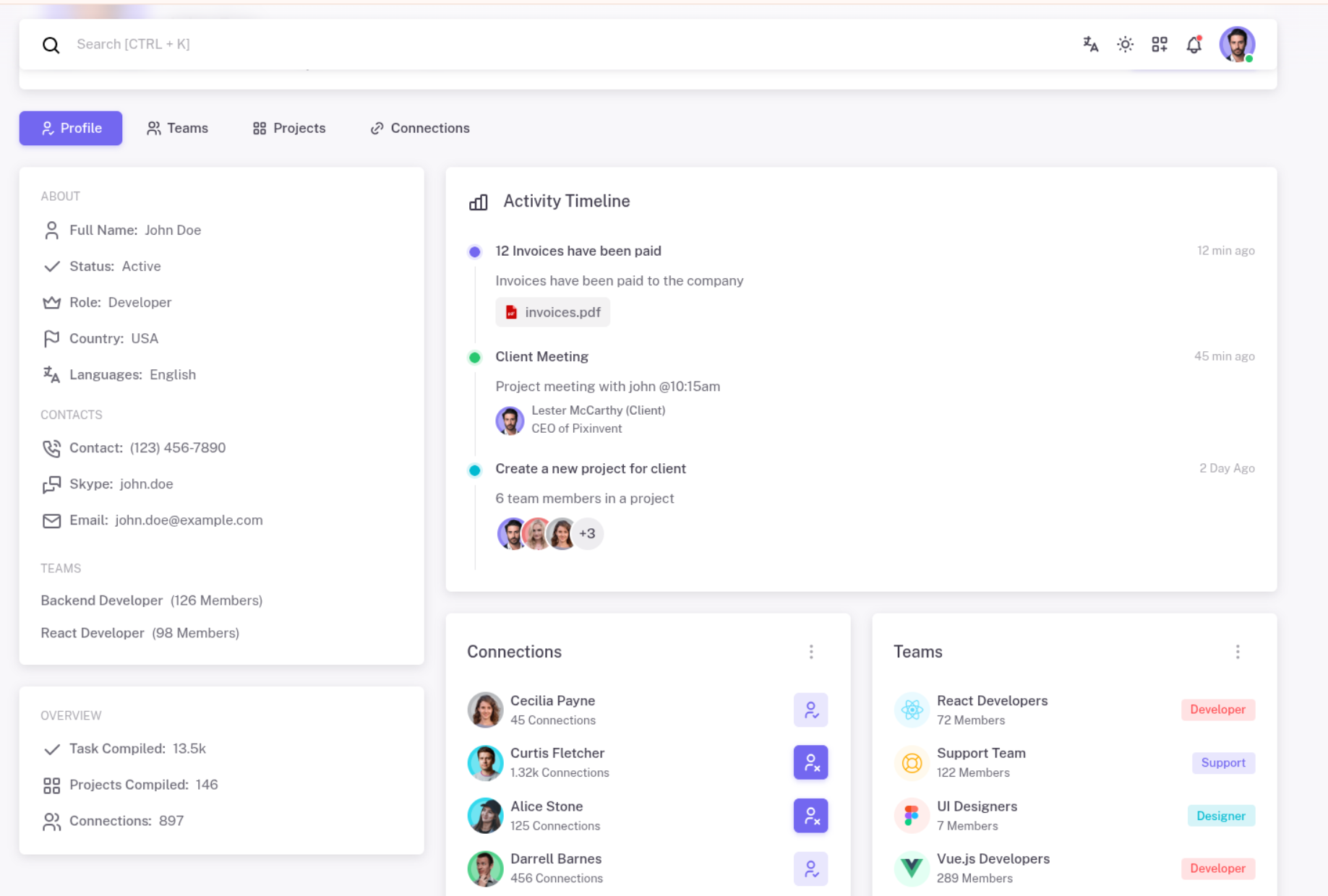
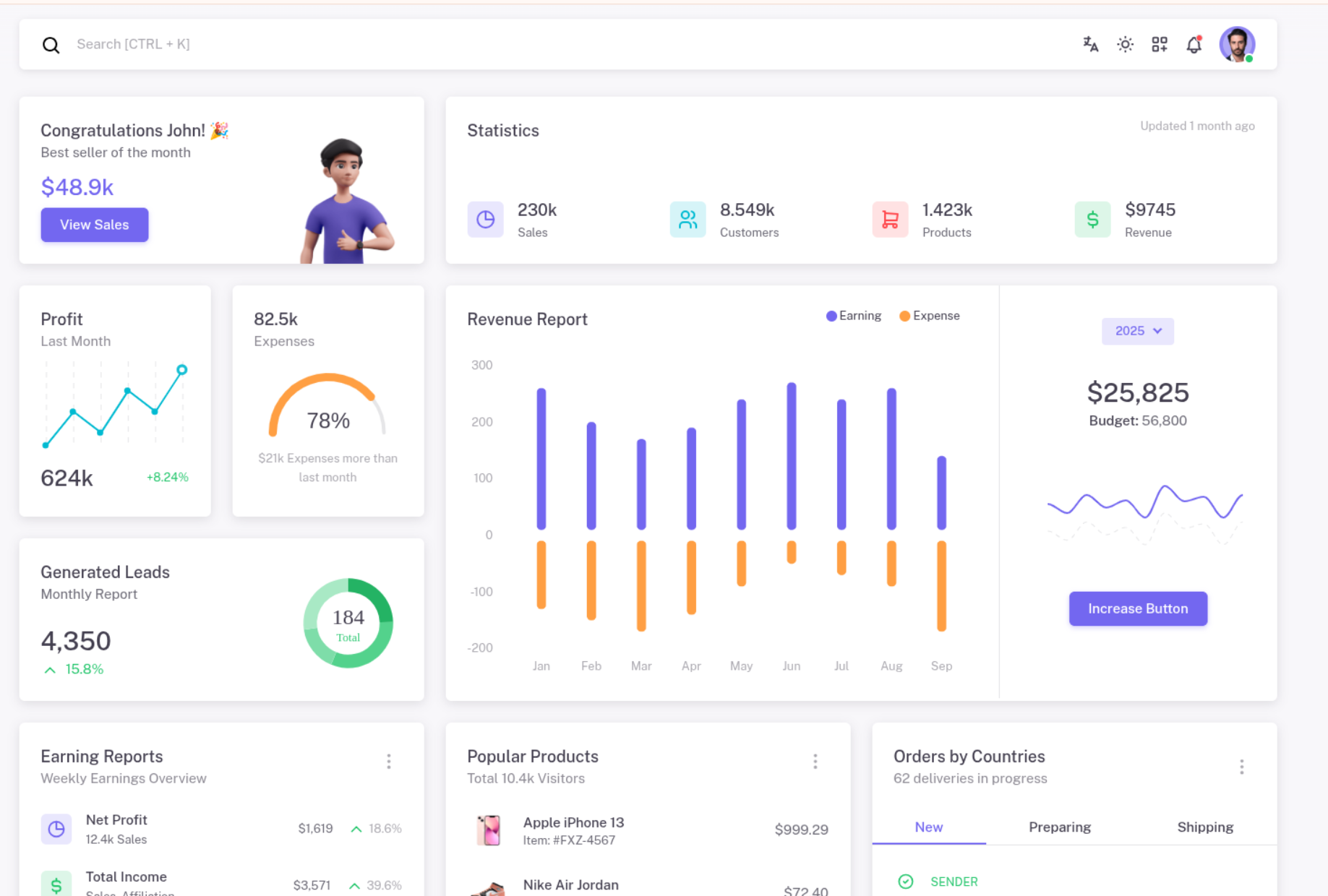
What Does Great Design Mean to Us?
If you’re looking for guidance on what we consider great design, we’ve outlined a few key principles and examples below to help clarify our vision.